How Your Website Speed Impacts Sales
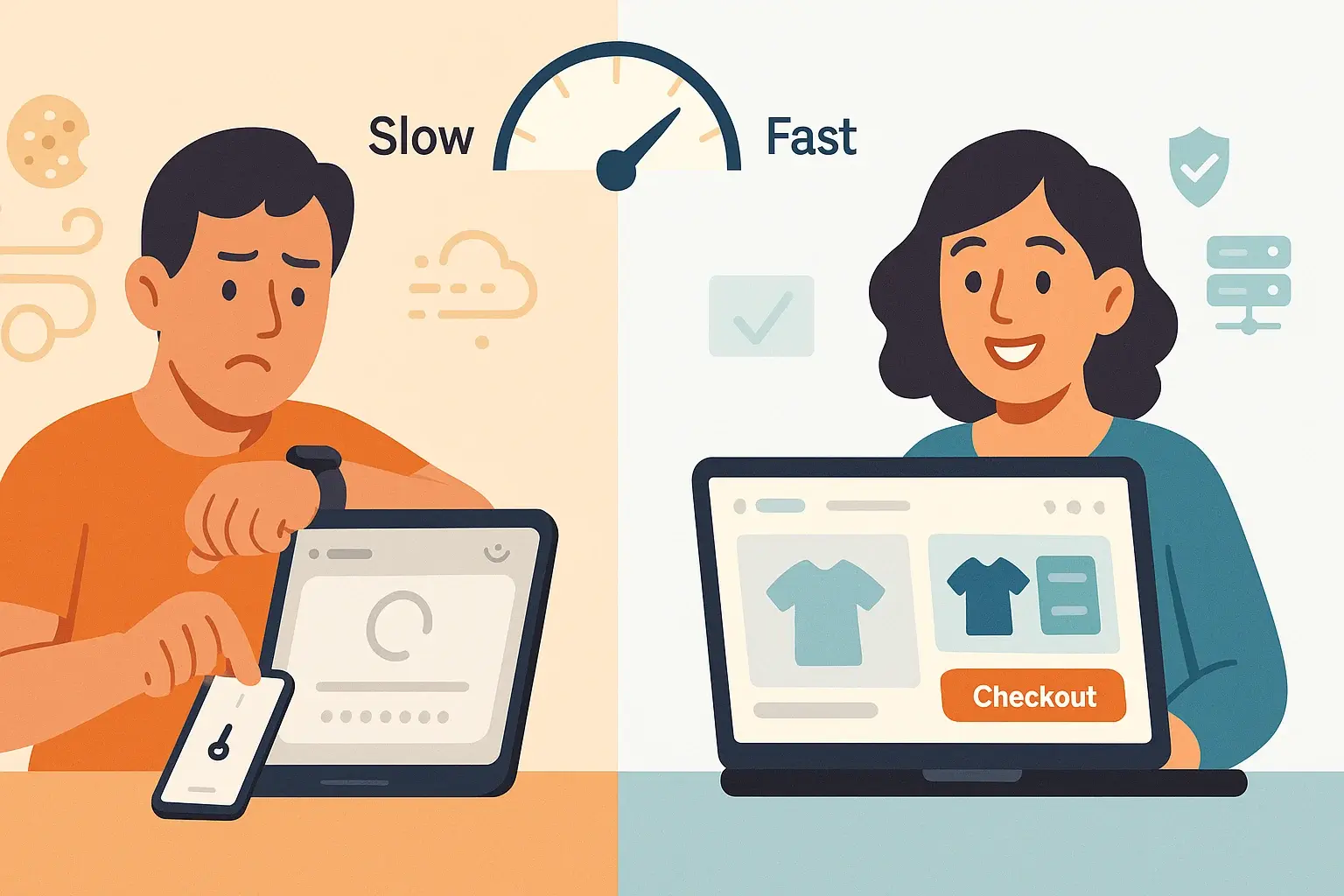
Imagine this: you’re browsing online, hunting for the perfect pair of running shoes. You click “Add to Cart,” but instead of zooming to checkout, the page drags—one second… two seconds… three. That tiny delay feels like watching paint dry, and before you know it, you’re back to Google, seeking another store that moves at lightning speed.
That scenario plays out millions of times a day across the web. Small delays cost big retailers countless sales, but they’re equally deadly for the little guys. Website speed isn’t a techie obsession—it’s a make-or-break factor for anyone selling online. Here’s why moving faster matters more than you might think, and how to get your site humming again.
Why Speed Matters More Than You Realize
Our attention spans have shrunk. We expect instant gratification, whether we’re ordering dinner or comparing new backpacks. Studies show that if a page takes longer than three seconds to load on mobile, over half of visitors will bounce. On desktop, that patience only stretches to about four seconds. Every extra second of wait time chips away at your audience, eroding trust and enthusiasm.
Worse still, speed influences perception. A site that feels snappy and responsive sends a message: “We care about you.” It builds confidence that your checkout process, shipping, and customer service will be equally smooth. Conversely, a sluggish site makes even the slickest product catalog look amateurish. If you can’t get the basics right, why would shoppers trust you with their payment details?
The Domino Effect on Conversions
Let’s talk numbers. Imagine you run a small online boutique pulling in $10,000 per month. A one-second improvement in page load time can lift your conversion rate by as much as 8%. Suddenly, you’re not talking about a few extra clicks—you’re looking at nearly a thousand dollars more in monthly revenue for almost no extra marketing spend. That’s money you can reinvest in ads, inventory, or that dream getaway you’ve been postponing.
Even at much smaller scales, the impact is real. If you’re making a sale every 100 visits, shaving off a second might translate to one extra order per day. Over the course of a year, that’s more than three hundred additional sales—enough to hire help, expand your product line, or finally upgrade your workspace.
Common Speed Killers (and How to Fix Them)
You don’t need a PhD in web performance to spot—or solve—the usual suspects. Here are a few everyday culprits and simple ways to address them:
Oversized Images
We love crisp, beautiful photography, but giant uncompressed image files can grind your site to a crawl. The fix? Use a tool—many are free online—to compress images without visible quality loss, and resize them to the maximum dimensions you actually serve.
Too Many Plugins or Widgets
Each extra plugin—live chat boxes, analytics trackers, social feeds—adds loading overhead. Take stock of what really drives sales. If a widget isn’t pulling its weight, consider cutting it. Alternately, load nonessential scripts after the main content has appeared.
Render-Blocking Scripts and Styles
If your browser has to download and process several CSS or JavaScript files before showing anything, visitors stare at a blank screen. You can defer noncritical scripts or inline your most important CSS to get that initial “First Contentful Paint” as soon as possible.
No Caching
When repeat visitors reload your site, you want them to fetch as little from the server as possible. Browser caching and server-side caching (via plugins or tools like Redis) store static assets locally, so returning users see near-instant load times.
Slow Hosting
If your server is stuck on a dusty shared host, it might buckle under spikes in traffic. Upgrading to a faster plan—or switching to a host optimized for your platform—can pay dividends in speed and reliability.
Measuring Your Progress
Once you’ve tackled the low-hanging fruit, it pays to measure how you’re doing. Two easy, free tools can give you actionable insights:
-
Google PageSpeed Insights
Enter your URL and get separate scores for mobile and desktop. You’ll see your site’s load time broken down into milestones—First Contentful Paint, Time to Interactive, and more—along with prioritized suggestions. -
WebPageTest
This lets you choose test locations and browsers, then gives you a detailed waterfall chart showing exactly which resources block rendering. It’s a bit more technical, but incredibly revealing.
Run your site before and after optimizations. Celebrate when load times drop from five seconds to two—and then aim for under a second if you can. Every fraction of improvement counts.
Beyond Raw Speed: The User Experience Boost
Speed isn’t just about total page load. There’s something to be said for perceived performance—how quickly a user feels the site is working. Techniques like lazy loading images (so only what’s visible appears immediately) or showing skeleton screens (light gray placeholders where content will load) give visitors the sense that things are happening, even while scripts run in the background. That small psychological boost reduces frustration and keeps people engaged.
Similarly, a streamlined checkout flow—prefilled addresses, minimal form fields, clear progress indicators—feels faster and easier than one with multiple confusing steps. You might load the product page in under a second, but if adding to cart and completing payment lags by five more, you’ll still lose sales. Consider the entire path, not just the homepage.
Speed as a Competitive Advantage
Here’s a thought: while many businesses focus on design upgrades or social campaigns, you can quietly outpace them simply by having the faster site. In a world where every click counts, speed becomes your secret weapon. Happy customers tell friends. Positive reviews mention ease of use. Even search engines take notice—Google includes page load time in its ranking algorithm, so a faster site can mean better SEO.
Getting Started Today
You don’t need to overhaul your entire infrastructure to see gains. Start with these quick wins:
-
Audit with PageSpeed Insights: Identify your biggest roadblocks.
-
Compress and Resize Images: Use tools like TinyPNG or ShortPixel.
-
Enable Caching: Install a caching plugin or configure your server.
-
Defer Nonessential Scripts: Let your critical content load first.
-
Upgrade Hosting if Needed: Test response times; if your current host lags, shop around.
Over the next week, tackle one item per day. Watch your site’s performance metrics improve—and notice how your sales and user engagement follow suit.
Final Thought
Website speed may not be as glamorous as a flashy redesign or a viral marketing stunt, but it’s one of the most powerful levers you have to boost revenue and delight customers. A few simple optimizations can shave seconds—or fractions of seconds—off your load times, and every millisecond saved means fewer abandoned carts and more smiles at checkout.
In the fast-paced world of e-commerce, speed isn’t just a technical detail. It’s a core part of your brand promise: “We value your time.” And when you show customers that you value their time, they’ll reward you with their business. Fast sites win. Slow sites lose. The choice is yours.